Table of contents
DOM:
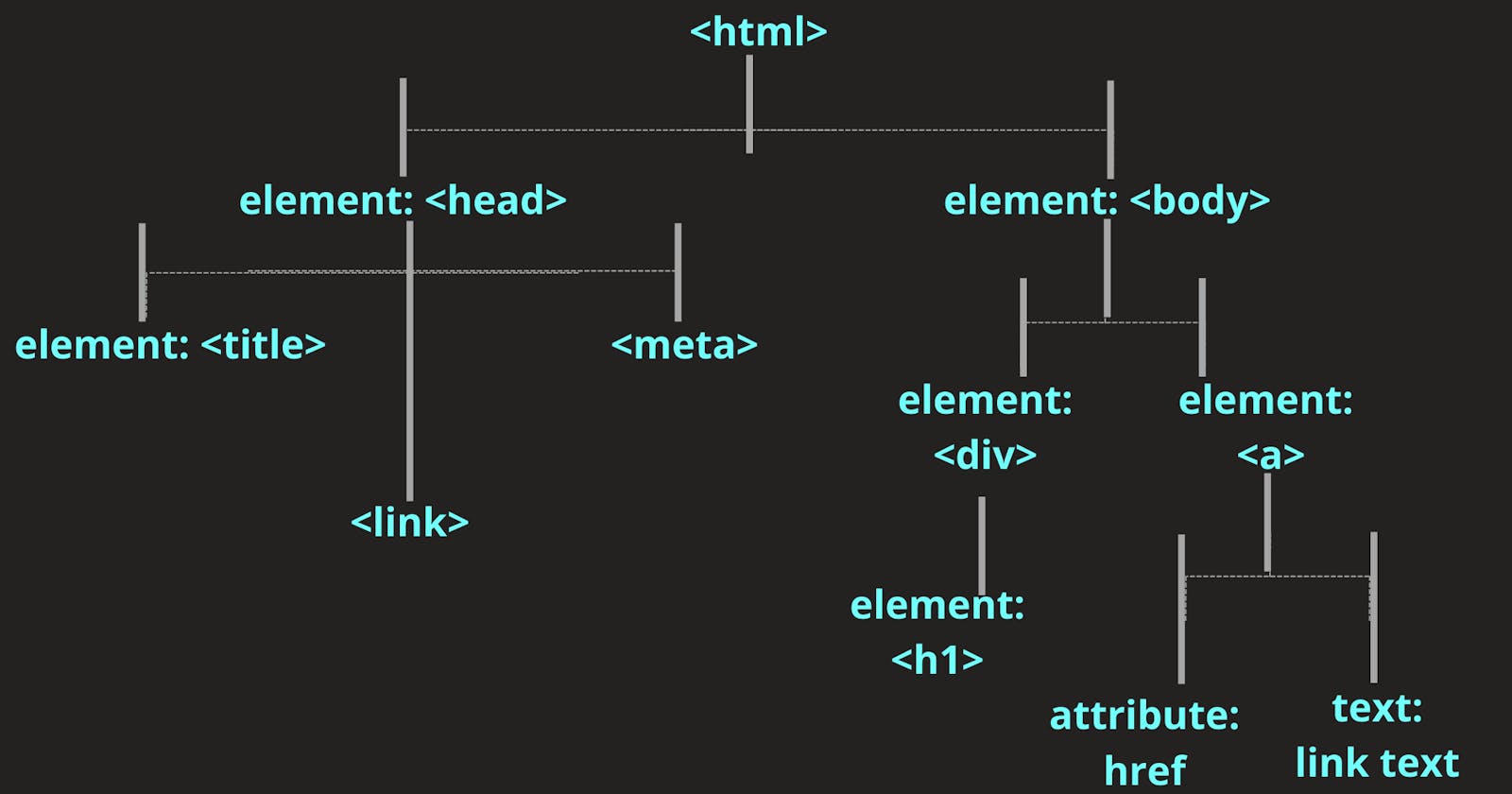
A document object model (DOM) is a interface for html document and it represents the tree of objects inside the html document.
-- DOM can be accessed by the "JAVASCRIPT" to manupulate elements in html
-- Browser creates the initial DOM tree
SHADOW DOM :
--A shadow DOM is a DOM that under the specific element it contains a regular dom structure with elements in it.
-- It is not visible to regular dom
-- it is component-based and it is a part of the DOM
for example <input type="file"/>
-- As we can see the type = "file" The file is a custom component that is initially created by the developer to reuse
VIRTUAL DOM:
A virtual dom is a lightweight representation of a dom.
--it is created by a javascript library or framework like REACT.JS, VUE.JS
-- HOW IT WORKS
-- React creates a tree of 2 virtual doms
1) REAL OR PREVIOUS DOM which is a snapshot of the original dom with the data that is already stored in the browser's memory
2)THE CURRENT DOM which is another virtual DOM that will check whether there are any changes made by the user
if changes are there from the real dom then shows the info much faster to the user but updates the previous virtual dom ( real dom or previous dom ) later
--which makes it looks much smoother for the user end.
<<<,thanks for reading >>>